- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
¡Hola querido lector! En esta oportunidad te brindaré información a cerca de una creación de un prototipo móvil moderno realizado en Figma.
¿Qué es Figma?
Figma es un programa de edición de gráficos vectoriales y una aplicación de prototipado que esta pensado en diseñar interfaces, prototipos, wireframes, etc.
Figma se ha convertido en una herramienta fundamental para realizar toda la parte grafica de un proyecto con la finalidad de que es cliente interactúe con el producto antes de que sea implementada por el desarrollador.
TUTORIAL DE INTRODUCCIÓN FIGMA
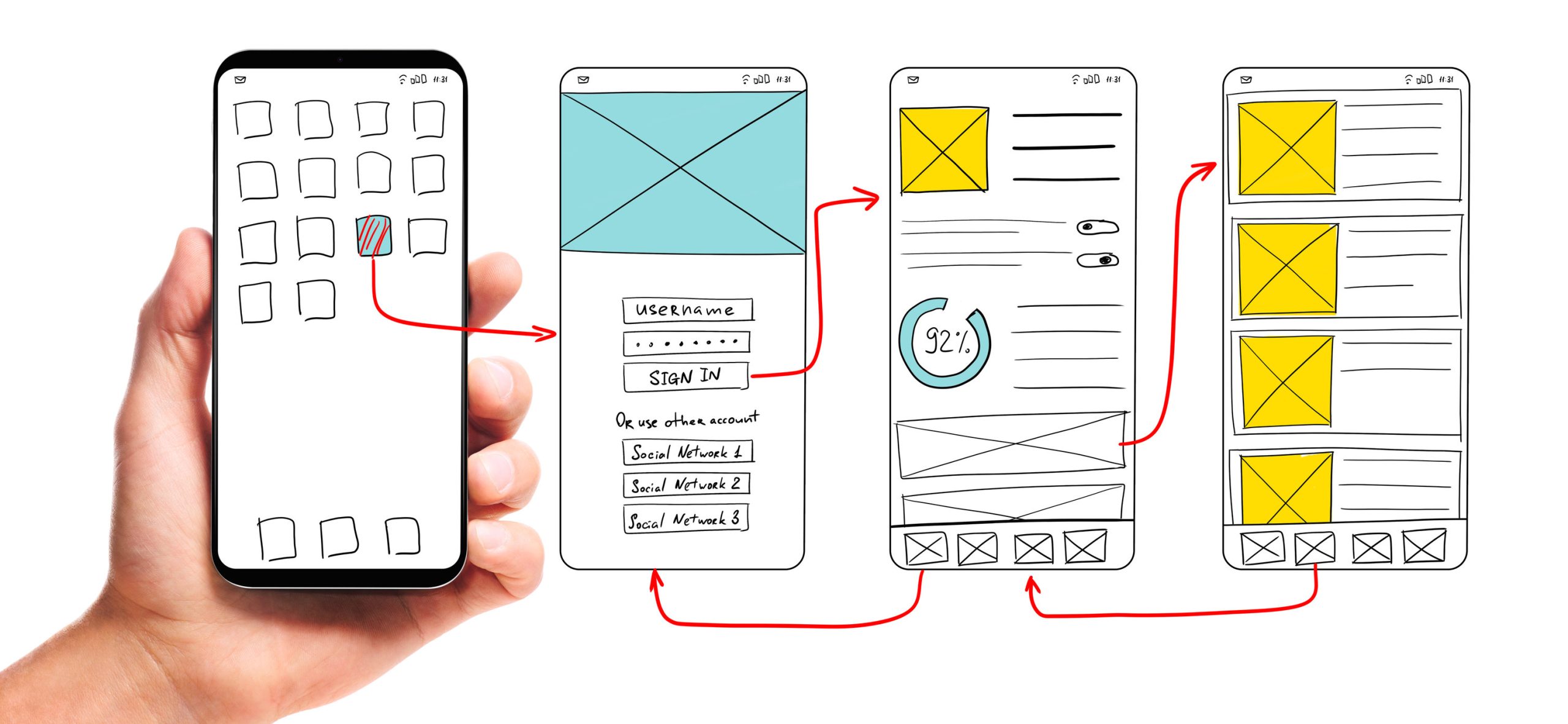
CREACIÓN DE PROTOTIPO MÓVIL
Se realizó un prototipo móvil sobre una tienda online de productos de belleza. Este proyecto es una simulación de prototipado en la cual se diseñó cuatro frames de trabajo. Se hará una demostración de como realizar un prototipo mas real y como utilizar las interacciones de Figma.
INTERACCIONES DE PROTOTIPO
Figma implementó la herramienta de navegación entre frames de trabajo para hacer que el prototipo se muestre mas realista al momento de mostrar el resultado al cliente. Esta herramienta nos permite enlazar cada pantalla del trabajo.
Para realizar prototipos móviles es importante implementar el desplazamiento de los elementos del prototipo. Para esto se utiliza la herramienta Overflow Scrolling, esta interacción nos permite realizar el desplazamiento de manera horizontal o vertical.
NAVEGACIÓN
- Seleccionar el frame donde iniciará la navegación hacia otra frame del proyecto.
- Ingresa la sección Prototype y dar click en el botón mas del frame seleccionado.
- Arrastra la flecha hacia el frame donde se desea la navegación.
- Corrobora que los frames estén enlazados correctamente en la sección de Interaction Details.
- Se crea los elementos que se desea desplazar y se formará un grupo.
- Dar click derecho en el grupo formado de los elementos y seleccionar la opción Frame Selection.
- Proyecto de simulación prototipo móvil
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones











Comentarios
Publicar un comentario