- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
¿Conoces qué es responsive web design?
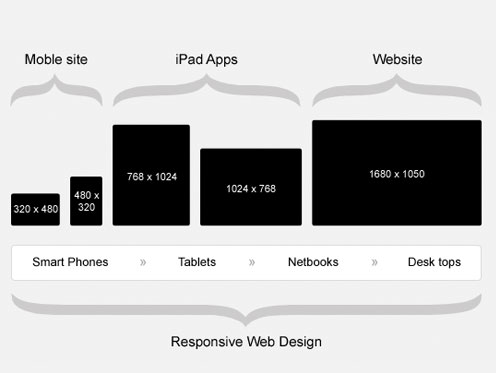
Aquí te contaremos sobre el responsive web design. Es una técnica que nos ayuda a mejorar la parte visual de la web generando mejor manejo y adaptabilidad en los usuarios. Permite crear sitios adaptables a las condiciones del ordenador o dispositivo desde donde se van a acceder, sobre todo en lo que tiene relación con la pantalla del sistema donde se están visualizando desde la pantalla mas pequeña hasta la mas grande como por ejemplo celulares, Tabletas, laptops,computadoras.
En este articulo te explicaremos de que trata y como funciona responsive web desing.
Origen del término Responsive Web Design
El origen inicia con el estudio e investigación del creador del termino de “Responsive web design” es Ethan Marcotte que publicó un post en "List Apart" y su libro donde detallaba y explicaba todas las circunstancias, situaciones y técnicas relacionadas con el diseño adaptable. Fue el primero en usar ese termino que hoy en día es tan popular y utilizado.
Te
Tecnología que surge para cubrir las necesidades de adaptabilidad
Aparentemente, el trabajo de adaptar una web es un trabajo sencillo, pero hacia falta una tecnología que nos permita realizarlo. En la segunda y tercera generación de sitios y antes de la implantación de las CSS3, teníamos pocas herramientas para conseguir la deseada adaptabilidad.
Como no había tecnología para poder crear sitios elásticos que se vieran bien en cualquier dimensión de pantalla ya sea en computadoras, celulares, tables, los autores de web estaban obligados a crear diferentes versiones de las páginas causando mas trabajo. En conclusión, CSS3 vino para solucionar algunas de las necesidades actuales, por medio de nuevos atributos y construcciones capaces de responder al entorno donde se encuentran. Nos referimos sobre todo a las media queries o a atributos tan simples como max-width o min-width donde podemos indicar el tamaño de pantalla y trabajar en ella.
Necesidad actual porque surge el Responsive Web Design
Tenemos que pensar en las condiciones actuales de la Web. Antes existían solo ordenadores donde se consumían los contenidos y sin embargo hoy podemos consultar Internet en cualquier tipo de dispositivo. Móviles, tablets, televisores, libros electrónicos, relojes e incluso neveras permiten acceder a la Web y sus servicios. Son múltiples medios con distintas características y los diseñadores web deben preocuparse porque los sitios se vean bien en cualquiera de ellos.
Gracias por leer este articulo y conocer acerca de responsive web design, puedes dejar un comentario o compartirlo en tus redes sociales.
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones



Comentarios
Publicar un comentario